MEOM Basen avulla laatua ja tehoa verkkosivuston toteutukseen

Miten voidaan rakentaa verkkosivustoja, jotka yhtä aikaa esittelevät enemmän luovuutta ja vaikuttavuutta, mutta ovat myös nopeammin ja laadukkaammin tehtyjä?
Vastaus tähän on suunnittelun ja toteutuksen malli, jossa tekeminen yhdenmukaistetaan ja toisteiset asiat automatisoidaan. Jokaisella nykyaikaisella, kilpailukykyisellä verkkosivustotoimistolla tulee olla käytössä tällainen viitekehys.
Meillä MEOMilla sen nimi on MEOM Base. Tässä artikkelissa esittelemme sen logiikkaa sekä asiakastoteutuksia, joissa sen hyödyt ovat nähtävillä.
MEOM Basen kehitys on jatkuvaa ja tulevaisuudessa yhä enemmän tekoälyä hyödyntävää. Tavoite on, että jokainen verkkosivustoasiakkaamme hyötyy tästä mallista sivustoprojektin ja jatkokehityksen aikana.
MEOM Base on yhdistelmä teknologiaa ja tekemistä
Verkkosivuston toteutus lähtee liikkeelle suunnittelusta. Menneisyydessä haasteita on syntynyt siitä, että jokaisella designerilla on omanlainen tapa tehdä suunnittelua, määritellä ja merkitä asioita. Olemme luoneet näille suunnittelun yhdenmukaisille käytännöille MEOM Figma -sapluunan.
Samoin uuden sivustoprojektin teknisen perustamisen tapa on voinut vaihdella kehittäjästä toiseen. Perustamistöissä on myös paljon toisteisia asioita, kehitysympäristön pystyttämisestä julkaisualustan asetuksiin, jotka on ollut vuosien varrella järkevä koota yhdeksi sapluunaksi.
Mitä tämän sapluunan tulisi sisältää, on kysynyt teknistä suunnittelua. MEOMilla on tämän osalta ollut jo pitkään WordPress-kehityksessä käytössä oma Kala Stack.
Samoin tietyt toistuvat verkkosivujen elementit, kuten sivun aloittava hero-lohko tai tuiki tavallinen teksti + kuva -lohko, noudattavat tiettyjä parhaita käytäntöjä, joita on turha suunnitella jokaiseen projektiin uudestaan. Mutta jos yhteisesti sovittua sapluunaa ei ole, näin olisi joka tapauksessa tehtävä ja budjettia palaa pyörän keksimiseen uudestaan ja uudestaan.
WordPressissä näiden peruslohkojen parhaiden käytäntöjen mukaiset pohjat olemme koonneet MEOM Blocksiin.
MEOM Base on yhdenmukaistanut nämä suunnittelun käytännöt, jotta tekniikan on helppo tulkita ja toteuttaa designia, yhdessä sovitun ja tarkoituksenmukaiselta osin automatisoidun sapluunan avulla.
MEOM Basen hyödyt
Kun työaikaa vapautuu perustekemisen tehostumisesta, se voidaan käyttää luovempiin ja innovatiisempiin asioihin, niin suunnittelussa kuin tekniikassa. Yhdenmukaisuus näkyy käytettävyydessä ja toimintavarmuudessa, kun taas asiakkaan brändin esille tuomisessa voidaan keskittyä wow-efektiin.
Viitekehyksen avulla projekteja voidaan toteuttaa laadusta tinkimättä myös silloin, kun asiakkaalla on esimerkiksi olosuhteiden pakosta tiukempi julkaisuaikataulu tai jos projektibudjetti on pienempi.
Tehokas ja sujuva projekti rakentuu myös siitä, että se on tekijöilleen selkeä. Yhteisen pohjan käyttäminen ja sen ajan tasalla pitäminen yhtenäistää työtapoja ja helpottaa uusien tekijöiden sisäänajoa. Näin asiakkaan näköinen verkkosivuston kehitys ei ole yksittäisen suunnittelijan tai devaajan takana vaan koko tiimillä.
MEOM Base on myös yksityiskohtainen. Tämän avulla voimme antaa yllättävän tarkkoja aika-arvioita toteutuksen budjetointia varten. Yhtenäinen pohja varmistaa myös erittäin tärkeän projektityöskentelyn kriteerin: aikataulussa pysymisen.
MEOM Figma Template – yhdenmukaista ja helppolukuista suunnittelua
Verkkosivustot koostuvat 70-prosenttisesti samoista elementeistä: hero, navigaatio, teksti ja kuva -lohkot, sisältönostot, footer ja niin edelleen. Näissä ei teknisten perusasioiden osalta tehdä isoja irtiottoja.
Verkkosivuston käyttäjät ovat tottuneet tiettyyn yhdenmukaiseen tapaan käyttää sivustoja. Olennaista on sisältöihin perehtyminen, ei jännittävän käyttökokemuksen kanssa kamppailu.
Tästä syystä lohkot noudattavat tiettyä peruskaavaa, joka on ollut järkevää tuoda yhteisesti käytettyyn sapluunaan. Seuraava haaste on ollut, että miten visuaalisen suunnittelun luovan hulluuden hedelmät saadaan tekniikalle yksiselitteiseen ja helppoon muotoon.
Sivujen leiskat eivät visuaalisessa muodossa näet tarjoa vielä sivustoa toteuttavalle kehittäjälle kaikkea tarvittavaa informaatiota, vaan väreillä on oltavat eksaktit väriarvot, fonteilla tarkat pistekoot ja leikkaukset, välistyksillä omat pistekokonsa ja niin edelleen.
Jo suunnittelun aikana nämä sivuelementtien määritelmät voivat alkaa poiketa toisistaan, jos käytössä ei ole yhtenäistä mallia. MEOM Basessa suunnittelu on yhdenmukaistettu automatiikalla. Jos designer muuttaa väliotsikon pistekokoa yhdellä sivulla, päivittyy uusi arvo kaikkiin suunnittelutiedoston sivuihin.
Designin tekniseen toteutukseen luovuttamista eli handoveria sujuvoittaa tämän yhdenmukaisuuden lisäksi se, että kaikki sivuelementtien määrittelyt ovat jo siinä muodossa, jossa kehittäjä tulee ne tyylitiedostoon syöttämään. Nopeaa ja selkeää, ei tarvetta turhille selventäville kysymyksille.
MEOM Blocks ja Kala Stack – jykevän perustan myötä tekniset paukut päräyttäviin asioihin
MEOM Basen tärkein juuri on Kala Stack, jonka varaan lasketaan koko projekti. Se pohjautuu kumppanimme WordPress-palvelinisännöitsijä Seravon tekniseen stackiin.
Kalassa stack sisältää sivustototeutuksen rakennusprosessit, palvelinasetukset, lokaaliympäristön pystytyksen ja paljon muuta, jota turha pystyttää aina uudestaan joka projektin alussa.
Kala sisältä myös räätälöidyn teeman, joka käytännössä luo visuaalisuuden sivustolle. Tämän starter-teeman nimi on myös Kala ja sen avulla tuodaan esimerkiksi Figmasta typografia, värit, välistykset.
Kun sivuston runko kasassa, lisätään sivustolle valmiita, hyvin usein käytettäviä lohkoja. Tämä tehdään MEOM Blocksin avulla. Kokonaisuus on alati kehittyvä. Tällä hetkellä se sisältää seuraavat WordPress-lohkot:
- hero
- teksti ja kuva
- haitari
- viimeisimmät artikkelit – sliderina tai ei
- custom -sarakkeet
- manuaalinen nosta artikkeli.
Lisäksi parannamme sivustoa ylläpitävien käyttökokemusta WordPress-editorin puolella. Esimerkiksi tiettyjä WordPress-coresta tulevia lohkoja tai asetuksia piilotetaan, jos näistä ei ole asiakkaalle hyötyä tai ne tukkisivat editorinäkymää.
Ne voivat olla myös tyylin määrittelyitä, jotka olisivat hyödyllisiä esimerkiksi WordPress-templaten päälle sivustoaan luoville, mutta eivät räätälöidyssä ammattilaisen designissa. Tällaisia ovat esimerkiksi efektit, kuten box shadow.
Jokainen yhdenmukaisuuden päälle rakennettu sivusto on ainutlaatuinen
Vaikka verkkosivuston pystytyksen ja suunnittelun pohja on tehokkaan yhdenmukainen, juuri tämä tehostaminen mahdollistaa yhä paremman yksilöinnin. Toteuttamamme sivustot sisältävät ja tulevat aina sisältämään räätälöityä koodia ja ainutlaatuisen, brändi-identiteetin mukaisen ilmeen.
Myös vakiolohkoja räätälöidään enemmän tai vähemmän asiakkaan toiveiden ja tarpeiden mukaan. MEOM Blocks voi itse asiassa tarjota asiakkaalle jopa tavallista enemmän vaihtoehtoja, sillä lohkoihin on tuotu monia editorivalintojen parhaita käytäntöjä.
Voit selkeillä valinnoilla esimerkiksi muokata teksti ja kuva -lohkon asettelua, kuvan paikkaa oikealta vasemmalle, taustaväriä ja niin edelleen.
Alla joitakin käytännön esimerkkejä asiakastöistämme, joissa MEOM Base on mahdollistanut uusia asioita.
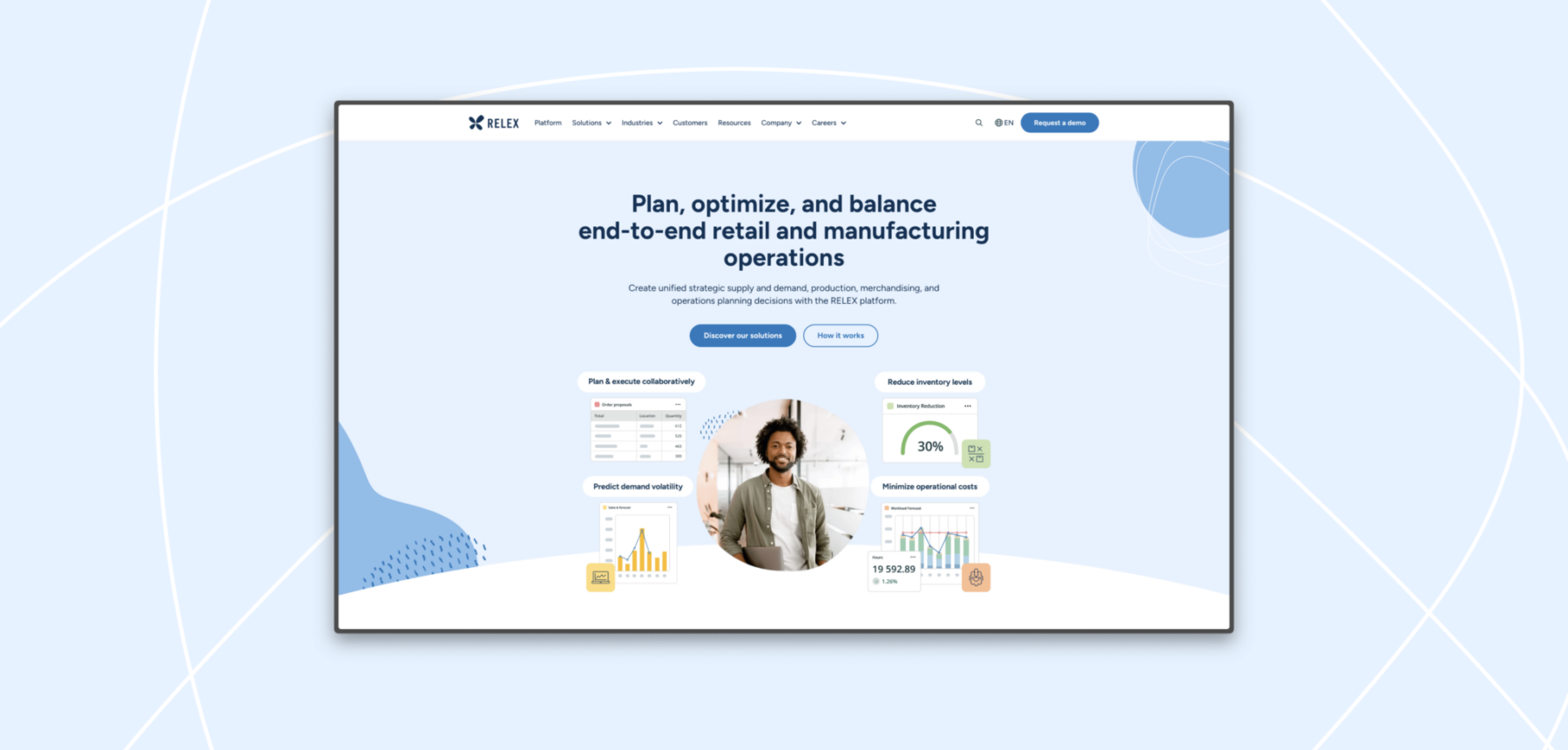
RELEX Solutions

Ilman MEOM Basea emme olisi voineet toteuttaa läheskään niin paljon asioita kun nyt voitiin. RELEXille luotiin yhtä aikaa WordPress ja HubSpot -sivustot. Saman designin pohjalta kummallekin alustalle koodattiin omat lohkot.
Synergiahyötyjen lisäksi luovuuteen vapatuneista resursseista esimerkkinä voidaan mainita kuvataustaisten lohkojen liikkuvat kuviot.
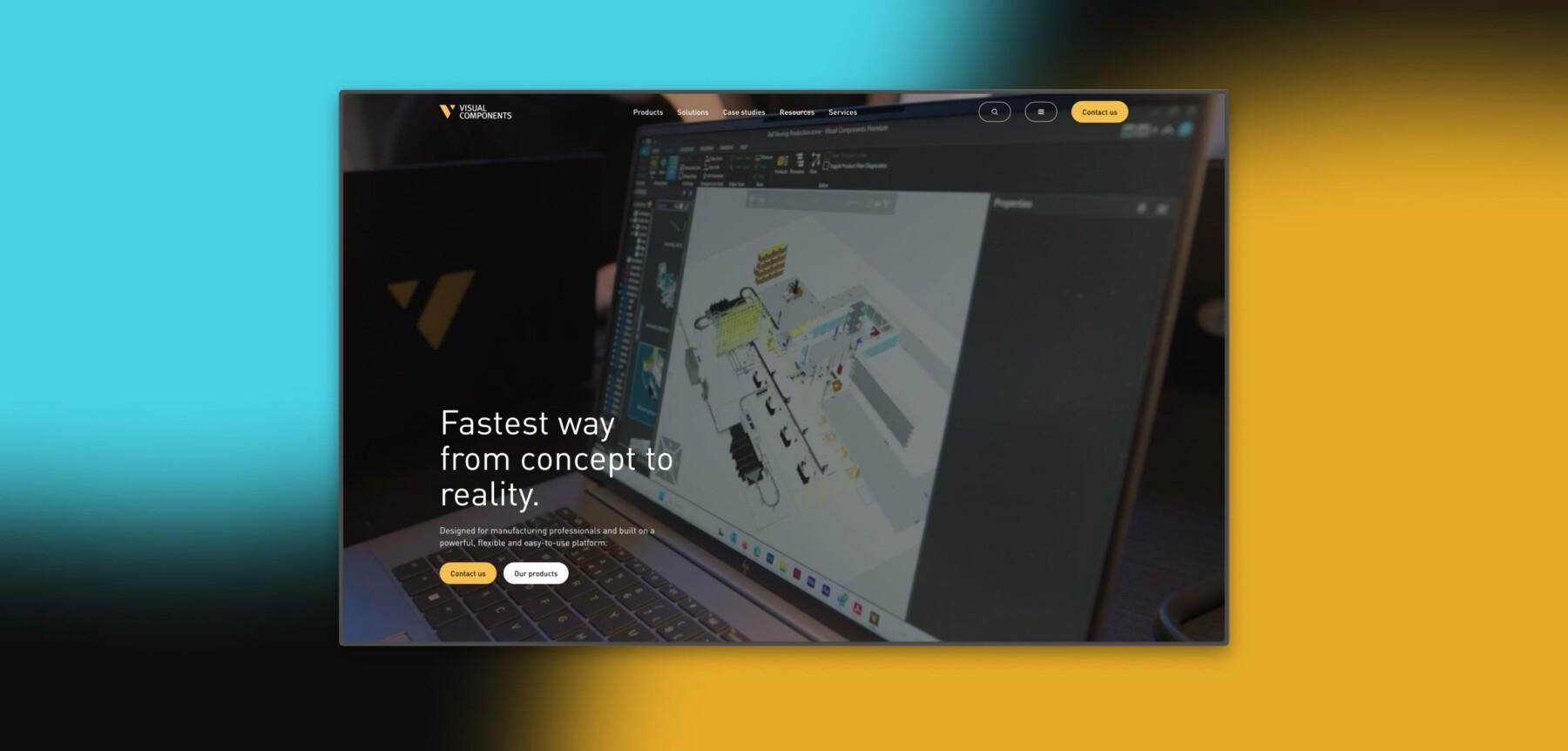
Visual Components

Visual Components -sivustoa skrollatessa voit huomata visuaalisesti dynaamisia siirtymiä, joita voitiin toteuttaa projektin budjetin puitteissa, tehokkaamman työtavan mahdollistamana.
iLOQ

Edellisen esimerkin tapaan, iLOQ-verkkosivuston etusivun eri käyttöympäristöjen visuaalinen esittely sekä samaan vaikuttavaan tyyliin tehty ratkaisut-yleiskatsaus olivat MEOM Basen vapauttaman budjetin tuloksia.
DEN Finland -multisite

DEN Finland -konsernin brändien Finnlamellin, Designtalon ja Ainoakodin multisitea voi jälkijättöisesti kutsua MEOM Basen mukaiseksi toteutukseksi, vaikka tällä nimellä emme vielä pari vuotta sitten kutsuneetkaan tekemisen mallia.
Teknisellä puolella Finnlamellin hinta-importia hyödynnettiin myös muiden brändin talomallistojen hintatietojen käsittelyssä. Multisite on toteutettu Kala Stack -pohjalla ja sivustoilla on käytetty tämän lapsiteemoja. Toisin sanoen, pohjaratkaisu on yhtenäinen, yksittäiset sivustot on brändätty.
Sustera

Keväällä 2024 saimme nopealla aikataululla verkkosivustouudistus-pyynnön pitkäaikaiselta asiakkaaltamme Raksystemsiltä: kasvaneen konsernin nimeksi vaihtuu Sustera ja sekä Suomen että Ruotsin sivustot pitäisi uudistaa vain parin kuukauden aikataululla.
MEOM Base toi varmuuden siihen, että pystyimme vastaamaan ison ja vaativan asiakkaan toteutuspyyntöön ilman, että laadussa tarvitsi ottaa ylimääräistä riskiä.