Miten hyvä verkkosivuston design vaikuttaa B2B-asiakkaaseen

Yksinkertaisimmillaan asia on näin: hyvä design parantaa myyntiä.
Mutta kuten useimpia asioita maailmassa, ei designin arvoakaan voi kuitata vain yhdellä lauseella.
Esimerkiksi visuaalisuuden osalta kyse on siitä, miltä näytät maailmalle. Oletko trendikäs ja cool? Nousevatko tuotteet esille puhuttelevalla tavalla? Näytätkö kiinnostavalta toimijalta, jolta kannattaa ostaa?
Entä mitä tämä käytännössä verkkosivustolla tarkoittaa: jotain interaktiivista, hillittyä vai jotain aivan muuta? Onko sivusto mustavalkoinen vai täynnä värikkäitä animaatioita? Miten kaikki tuodaan esille, jotta yrityksesi ja brändisi voivat loistaa?
Asiakkaat eli sivuston loppukäyttäjät sen lopulta päättävät. Ja tämän tunnistaminen kysyy ammattitaitoa.
Käsittelemme tässä artikkelissa designin vaikutusta verkkosivuston vaikuttavuuteen. B2B-kontekstissa verkkosivuston tehtävä on olla osa asiakashankintaa, ohjaamalla joko suoraan ostoon tai ottamalla yhteyttä myyntiin.
Designin merkitystä erinomaisella verkkosivustolla voi jäsentää useilla eri tavoilla. Nyt olemme valinneet lähestymiskulmaksi sivustoprojektin vaiheet, koko sivuston rakenteen suunnittelusta yksittäisten sivujen käytettävyyteen ja lopulta visuaaliseen ilmeeseen.
Design ja rakenne
Hyvä sivuston suunnittelu perustuu strategialle, eli ymmärrykselle yrityksen liiketoiminnasta ja asiakashankinnasta.
Rakenteeseen vaikuttavat muun muassa, että onko asiakassegmenttejä useita, joita puhutellaan eri tavoin erillisillä sivuilla vai kattaako yksi ja sama sisältö koko asiakaskunnan.
Joku voisi sanoa, että kaikkien sisältöjen tulee puhutella kaikkia, mutta erottuvuuden kannalta on syytä pohtia, että onko asia sittenkin päinvastoin. Kohdennetaan sittenkin sisältöjä ja rajataan toteutusta siten, että saadaan ratkaistua tärkeimpien segmenttien tarpeet.
Käyttäjäymmärryksen pohjalta suunnitellaan sivukartta siten, että tavoitteisiin ja konversioihin päästään mahdollisimman nopeasti. Käyttäjäryhmien kautta voidaan suunnitella myös sisältöjä ja toiminnallisuuksia.
Tällöin sivusto ei ole niin sanotusti vedetty valmiina pakasta, vaan se on toteutettu räätälöidysti yhteisen ymmärryksen pohjalta.
Verkkosivuston toteutus maksaa tyypillisesti tuhansista euroista aina kymmeniin tuhansiin. Jos raha on yrityksessä tiukassa, tai halu säästää on muutoin korostunut, voi kiusaus hyödyntää markkinoilla laajasti saatavilla olevia valmis-pohjia eli sivustotemplateja.
Tällöin mukana ei ole osaamisestaan veloittavaa ammattisuunnittelijaa. Tai ehkä “suunnittelusta” vastaa toimarin pikkuserkku, joka tekee sivuston designin opinnäytetyönään.
Valmispohjissa ei mietitä miten ja missä kohtaa sisältöä tulisi esittää, vaan periaatteena on “enemmän on enemmän”. Valmispohjat on usein tungettu täyteen kaikkea kivaa, mistä tämän hetken sivustoasiakas saattaisi pitää.
Ammattilaisen kanssa työskennellessä designer toimii tässä kaiken jäsentäjänä, missä ja millä tavoin sisältöä tulee esittää, ja ennen kaikkea: miten kokonaisuus esitetään koherentisti.
Hyvä sivuston rakenteen flow pyrkii mahdollisimman suoraviivaiseen konversioon. Mitä vähemmällä tiedolla voit kertoa asiasi, sitä parempi.
Hyvän suunnittelun esimerkkinä tässä toimii verkkosivuston päänavigaatio. Ovatko kaikki alasivut navigaatiossa näkyvissä? Puuttuko sivuhierarkia kokonaan vai ovatko tärkeimmät sivut korostettuna? Hyödynnetäänkö ikoneja tai kuvia? Tarvitaanko apunavigaatiota, mitä sinne sitten laitetaan, ja niin edelleen.
Suunnittelija toimii sisällön ja tarpeiden läpikahlaajana, että kaikkea ei vain oksenneta sivustolle, vaan sisältö esitetään mahdollisimman selkeänä eri konteksteissa.
Design ja käytettävyys
Käytettävyyden raja rakenteen suuntaan on häilyvä. Yleisesti käytettävyyttä tai käyttökokemusta hahmotetaan hyötysuhteen kautta sivujen eri elementeissä.
Peukalosääntö on, että sivuston loppukäyttäjän ei turhaan tarvitsisi opetella mitään uutta selatessaan, vaan sivuston rakenne, toiminta ja vuorovaikutus tapahtuu tuttujen, hyväksi havaittujen käytäntöjen pohjalta.
Näitä ovat esimerkiksi navigaation selkeys, mitä eri lohkoissa voi tehdä ja miten sisältö siinä esitetään, mitä loppukäyttäjä sivustolta odottaa ja saako hän haluamaansa.
Joskus totutusta poikkeaminen on kuitenkin paikallaan, esimerkiksi erottuvuutta rakennettaessa. Designerilla on osaaminen tämän toteuttamiseen. Esimerkkinä tästä on vaikkapa arkkitehtitoimistolle suunnittelemamme etusivun hero-elementin, jossa sisältöön tullaan ympyränä aukeavan kuvaelementin kautta.
Designer osaa arvioida toimialan ja käyttäjien kontekstissa, että onko hyvistä käytännöistä poikkeaminen kannattavaa.
Navigaatiossa parhaita käytäntöjä on selkeys. Kuinka pitkälle navigaatiota viedään teknisesti? Onko eri tasoja ja onko tälle edes tarvetta? Voidaanko esimerkiksi sisällössä yhdistää sivuja, muutetaanko sivujen järjestystä ja käytetäänkö navigaatiossa muita ohjaavia tapoja?
Päänavigaatiossa voi olla esimerkiksi vain muutama päälinkki ja loput linkeistä on desktopillakin selatessa viety hampurilais-ikonista aukeavaan valikkoon.
Käyttäjää aktivoivissa painikkeissa eli Call-to-Actioneissa lukumäärä ja rytmitys ovat tärkeitä. Jos samanlaisia CTA:ita näkyy paljon vierekkäin, ei käyttökokemus ole selkeä ja erilaisten aktivoitumisen tapojen hierarkia voi kadota. CTA:n tulisi ohjata tekemiseen, kohti seuraavaa askelta polulla sen sijaan, että niiden määrä vain hämmentää.
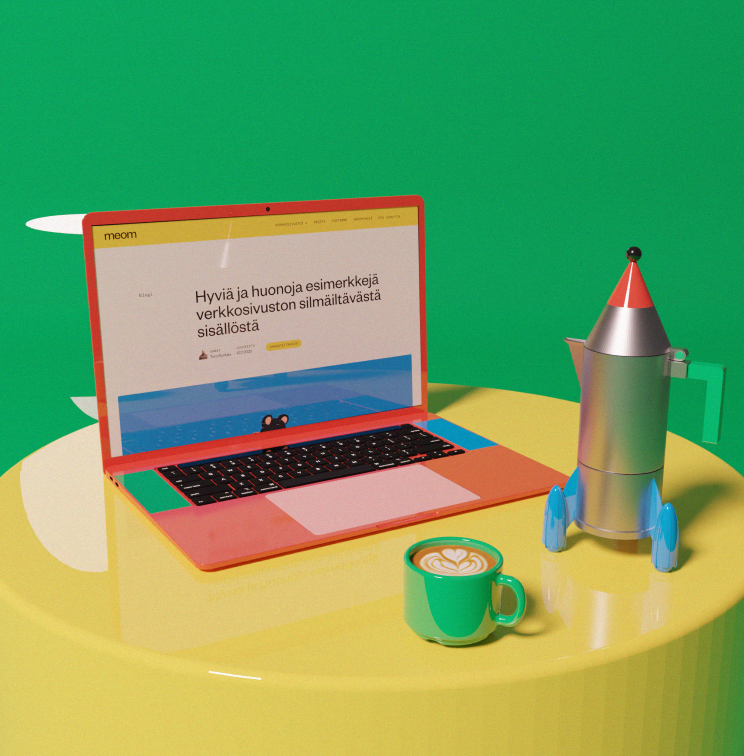
Kun puhutaan ruudulla kerrallaan näkyvästä sopivan sisällön määrästä, on syytä mainita myös sisällön silmäiltävyys. Tämä on tärkeää etenkin sivuston pääsivuilla, kun lukija ottaa vasta kokonaisuutta haltuun.
Silmäiltävyys tarkoittaa sitä, että kaikkea sisältöä ei tarvitse lukea, vaan ajatus aukeaa otsikoiden, erilaisten nostojen ja kuvituselementtien kautta. Silmäiltävyyttä korostettaessa käytetään esimerkiksi isompia välistyksiä ja fonttihierarkiaa.
Saavutettavuus on myös tärkeä osa käytettävyyttä. Pyrimme suunnittelussa jo lähtökohtaisesti kohti AA-tasoa, esimerkiksi kontrastien osalta. Pohdimme myös, miten sivun elementtejä rakennetaan. Esimerkiksi, onko kuvan päällä tekstiä? Jos tähän päädytään vaikkapa sivun hero-elementissä, niin on varmistettava, että kuvitus toimii tekstin kanssa.
Toiminnallisuuksissa ja interaktiivisissa lohkoissa on mietittävä, että miten niitä voi hallita, painikkeiden on oltava kaikille käytettäviä ja eri sisältöjen tulee olla jäsenneltyjä, ei vain yhtä tekstimassaa.
Erilaisten räätälöityjen toiminnallisuuksien osalta asiakkailta tulee sivustototeutuksien aikana usein paljon toiveita. Designer arvioi, tuoko idea lisäarvoa, tarvitsetko esimerkiksi todella sivustohakua tai artikkeli-filtteröintiä. Eli pyyntöjä ei toteuteta automaattisesti, vaan mietitään sen hyötysuhdetta.
Käyttökokemus on paljon yksityiskohtien suunnittelua, mutta myös kokonaisuuden hallintaa. Mikä on selkein tie lopputulokseen?
Pyrimme rakentamaan verkkosivuston sisältöeditorinkin siten, että sivuston sisältöjä ylläpitävälle asiakkaalle ei anneta ihan kaikkia mahdollisuuksia tuoda kaikkea mahdollista sivuille, vaan ohjaamme valintoja lohkojen puitteissa.
Design ja visuaalisuus
Millaisia tunteita verkkosivusto herättää? Puhutteleeko sen visuaalisuus käyttäjää? Toimiiko sivusto kohderyhmilleen?
Verkkosivuston visuaalisuus herättää usein suuria tunteita ja jyrkkiä mielipiteitä. Designer huomioi asiakkaan toiveet ja miten brändiä visuaalisesti jalkautetaan sivustolle.
Erityisen tärkeää on, miten visuaalisesti puhutellaan sivuston loppukäyttäjiä. Onnistuneen sivustototeutuksen kannalta tämä on paljon tärkeämpää kuin vaikkapa toimarin henkilökohtaiset mieltymykset.
Yrityksen brändi halutaan saada loistamaan verkkosivustolla, unohtamatta mitä se tarkoittaa käyttäjälle. Vaikka sivusto on yritysasiakkaan, se tehdään lopulta sivuston käyttäjille, eli heille joilta se raha tulee. Mitä vaikuttava ja onnistunut visuaalisuus silloin tarkoittaa toimialalla ja käyttäjäryhmille?
Visuaalinen suunnittelija pystyy rakentamaan verkkosivustolle oman selkeän maailman, erotuksena sattumanvaraisiin valintoihin henkilökohtaisten mieltymysten pohjalta. Designer pohtii, että mitä visuaalisuudella halutaan viestiä, esimerkiksi tuotteen ominaisuuksien osalta ja miten käyttäjän huomio kiinnitetään kun on aika konvertoitua.
Sivustokokonaisuudesta rakennetaan visusaalisesti yhtenäinen ja brändiä kohottava, ei vain läiskitä kivalta näyttäviä elementtejä sivuille.
Jos yritysasiakkaalle ei ole sivustototeutukseen lähdettäessä mitään visuaalista mietittynä, tai ilmettä pitäisi päivittää, ammattilainen osaa suunnitella järkevän paketin, kaiken tässä artikkelissa puhutun huomioiden.
Jos yritys on uudistanut brändi-identiteettiään jo siihen erikoistuneen toimiston kanssa, emme tuo brand bookia yksi yhteen verkkosivustolle, vaan web designer sovittaa sitä verkkosivuston vaatimusten mukaan.
Tämä korostuu esimerkiksi mobiili-designissa, jossa sisällön, eli tekstin, kuvituksen ja visuaalisen tyylin, priorisointi on erityisen tärkeää. Varmistamme, että sisältö on luettavaa, selkeää ja helposti pureskeltavaa pienelläkin näytöllä.
Esimerkiksi desktopin laajakuva pakotetaan mobiilissa aivan liian pieneen tilaan, mikä pakottaa suunnittelemaan esitystapaa eri tavalla. Mitä eri näyttö vaatii sisällöltä ja miten tälle suunnitellaan parhaat vaihtoehdot, esimerkiksi kuvan ja tekstin jäsentelyn suhteen.
Tämä koskee myös käytettävyyttä, jonka muodostava muun muassa haut, rajaus, kategoria-tagit ja sisältöjen piilottaminen nappuloiden taakse.